Crieitの「1週間でWebサービスを作るイベント」に参加した。
作ったサービスはこちら。
[参加したきっかけ]
参加したきっかけとかはCrieitのボードに投稿したこちらの記事に書いた。
要は以下の2点。どちらも目標としては達成できたので、参加してとても満足している。
- 個人開発のWebサービスを公開したかった
- 公開にいたるラストマイルの経験を積みたかった
「IPアドレスまちがいさがし」というサービスの元ネタとなったのは、水曜日の業務中に飛び込んできた1件の問合せ。

Slackで送られてきたのは、画面を埋め尽くすほどの大量の文字列。なんでもCSVで取り込んだIPアドレスがバリデーションに引っかかったらしい*1。
テキストエディタで「,」を改行コードに置換したところ、何ヵ所か「.」が「,」になってしまっている部分を発見することができ、問合せは無事にクローズされた。
このときちょうど#web1weekのイベント用に別のアイデアを温めていたのだが、色々と技術的なキャッチアップが不足していることが明らかになりつつあった。ラストマイルの経験を積むという目標を達成するためにも、もっと簡単に公開できるネタが必要だと感じていたので、問合せをクローズした瞬間にピンときた。
こいつは使える。
そうしてすぐその夜にプロトタイプを実装した。
[使用した技術など]
プロトタイプの実装には、CodePenというサイトを利用した。
1時間ちょっとで作成したプロトタイプがこちら。
https://codepen.io/kdnakt/full/qBdxavx
IPアドレスをクリックすると、正誤判定をアラートで表示する。
また、ヒントとして、何個のまちがいがある残数を表示している。
すべてのまちがいを見つけると、リロードしてIPアドレスの配置をランダムにしてもう一度遊べるようになっている(問題の内容は同じ)。
IPアドレスにマウスをホバーした際に赤枠で囲むようにしたのは、アキさん(@AquiTCD)のアイデア。ありがとうございます。
プロトタイプを作る際に参考にしたのは、同じ#web1weekイベントに参加されていたこちら。ボタンのCSSのあたりを参考にさせていただいた。ありがとうございます。
プロトタイプを済ませた翌日は、今後の機能追加を考え、慣れているReact + TypeScriptで作り直した。この部分はサクッと実装完了。
FaviconはShareiconというサイトでサクッと適当に探した。
サーバーサイドの処理が不要な静的ページとして公開できることはわかっていたので、公開方法をいくつか検討した結果、GitHubリポジトリの設定を変更するだけでサイトを公開できるGitHub Pagesを利用することに。
ここまで調べた段階で、ふと気づく。このままじゃ、Twitterとかでシェアした時に何も表示されない……。
というわけで急遽OGP用の画像を作成することに。適当に「ロゴジェネレータ 無料」で検索して出てきた下記のサイトで、微調整を繰り返してロゴを作成した。
作成したロゴがこちら。Twitterでの共有を意識した結果、Twitterっぽい色に。

作成したロゴをコードに埋め込んで、デプロイして、TwitterのCard validatorで動作確認……これがなかなかうまく行かない。OGPのタグを適当に実装していたのが敗因。何度も修正、デプロイ、Card validatorで動作確認、の手順を繰り返し何とか公開可能な状態になった。
[5日間連続リリース!]
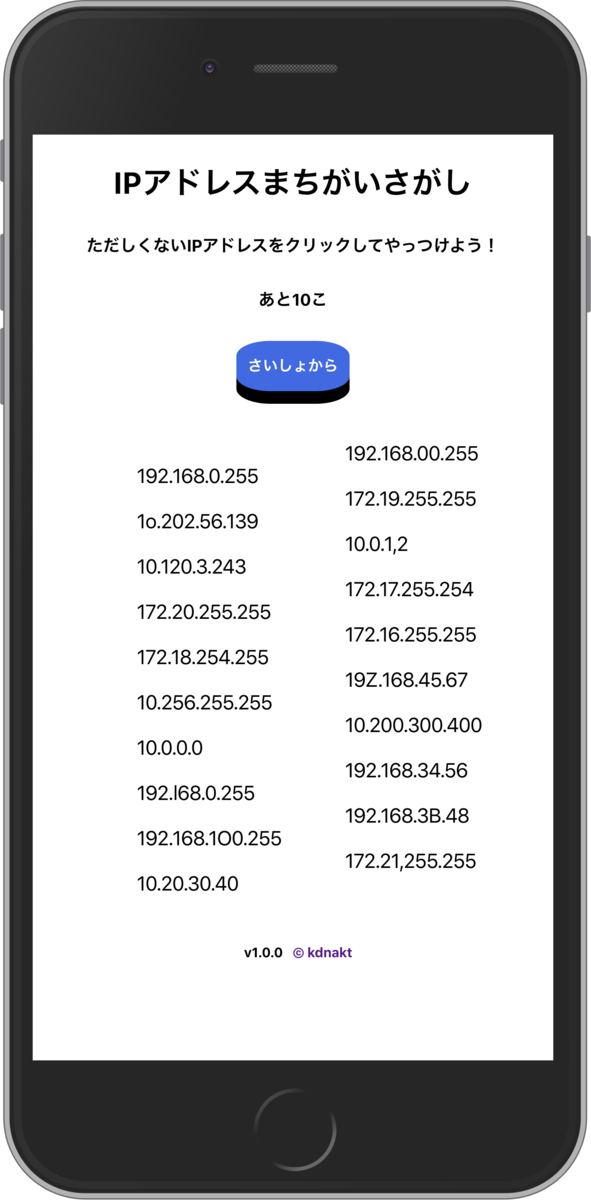
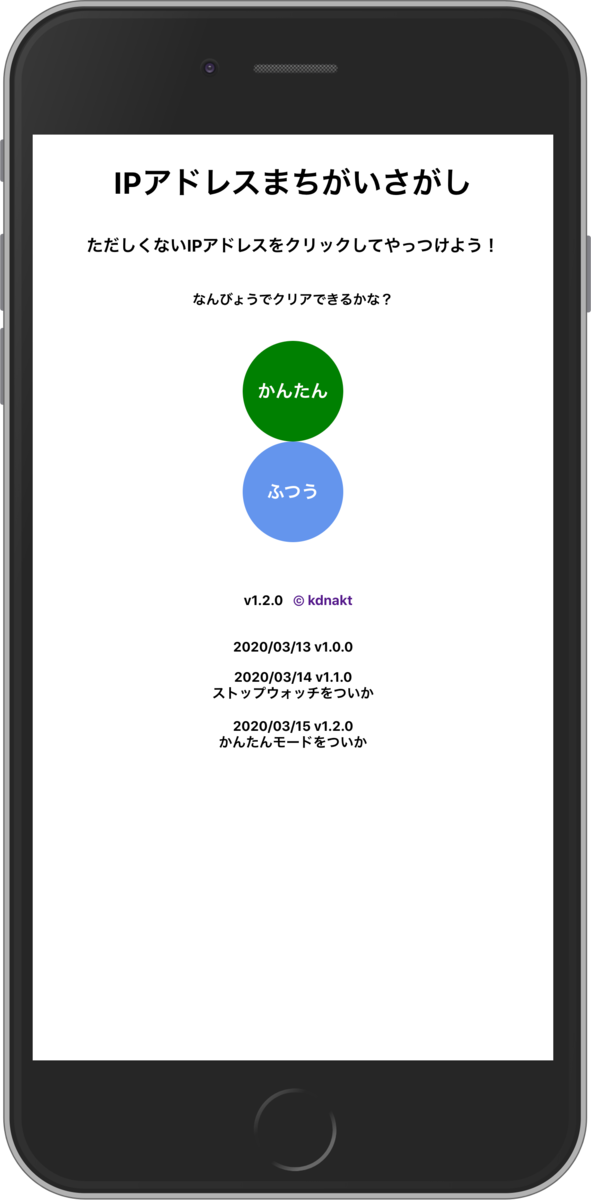
金曜日、v1.0.0をリリースした時の画面はこんな感じ。
CodePenのプロトタイプを移植して、スマホでの表示を調整した。

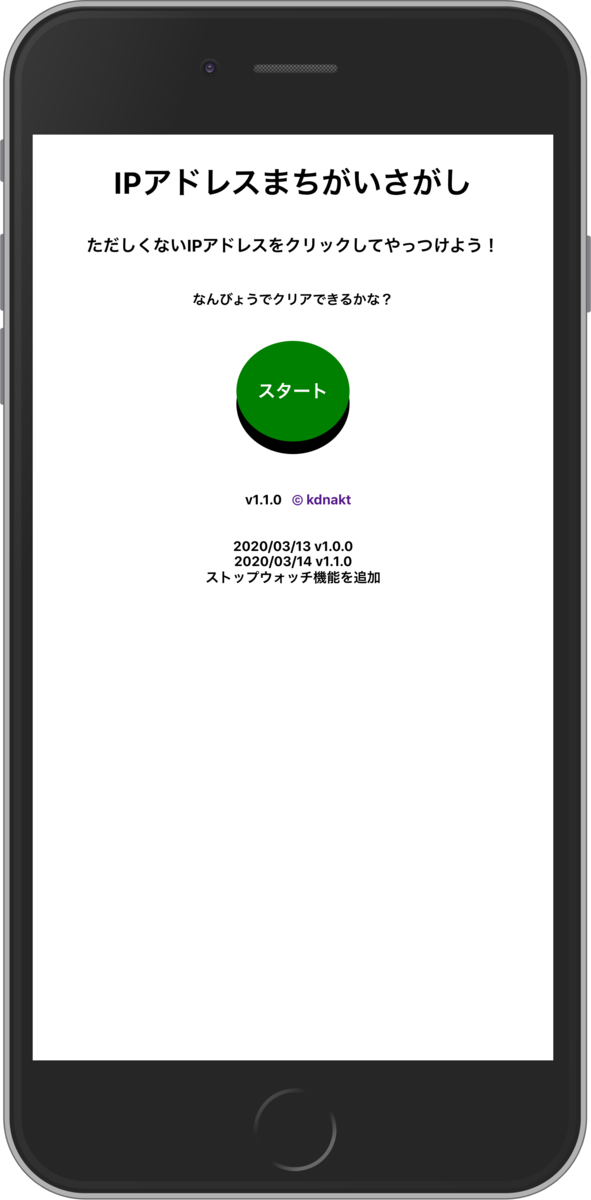
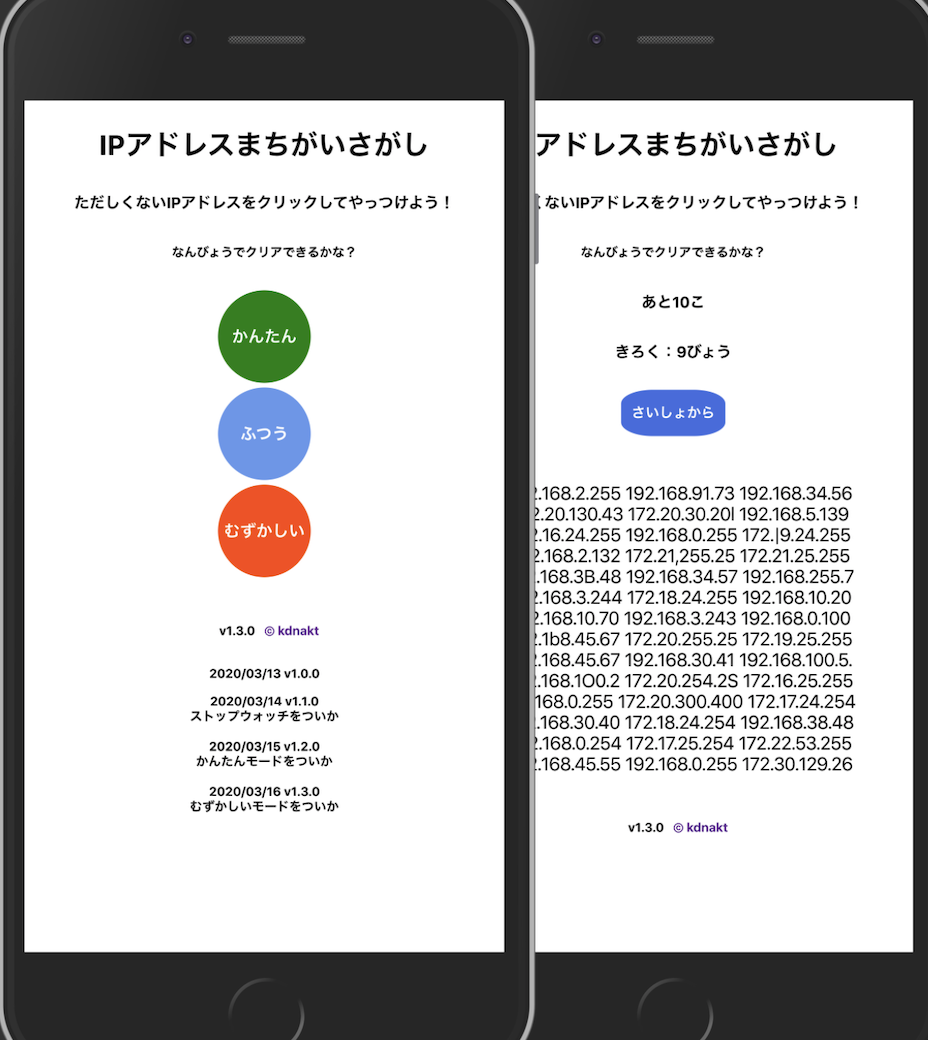
土曜日にリリースしたv1.1.0はこんな感じ。
ストップウォッチ機能がついたので初期画面ではIPアドレスを表示しないようにした。

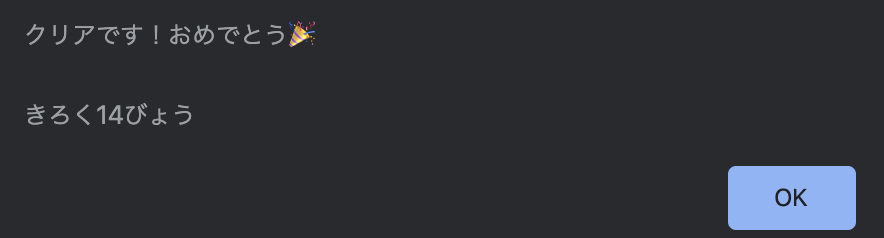
クリア時のアラートメッセージにクリア時間が表示される。

ストップウォッチ機能は、実際に遊んでくれた会社の同僚が時間を測ってやってみた、と報告してくれたのをヒントに実装した。S氏、ありがとうございます。
日曜日にリリースしたv1.2.0ではかんたんモードを実装した。かんたんモードでは問題数が7問になってかなり簡単になった。ふつうモードは最初から実装されている問題をそのまま。

かんたんモードの実装は実は簡単ではなかった。初期のコードが雑すぎた結果、分離に思わぬ時間を要した。これが技術的負債の返済というやつか……と実感。
月曜日にリリースしたv1.3.0では、むずかしいモードを実装した。これはかなり難しい……はず。かんたんモードとは反対に、すでに技術的負債を返済済みなのでサクッと実装できるだろう、と思ったらそうは行かず。CSS力が圧倒的に低いため、表示位置の調整にめちゃくちゃ時間がかかってしまった。

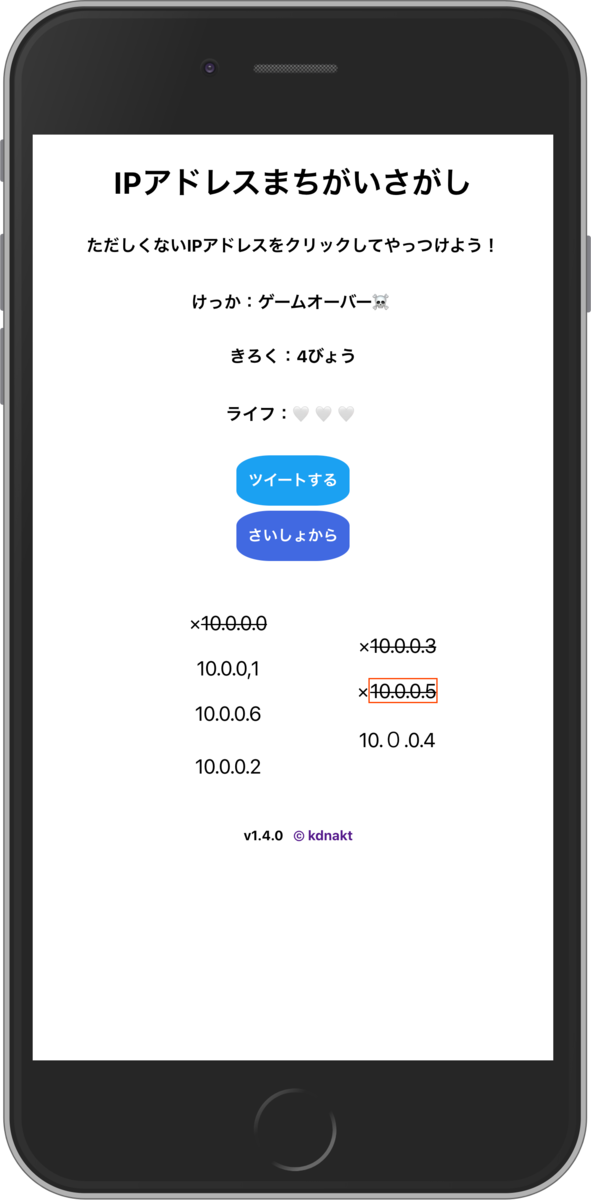
そして、火曜日にv1.4.0をリリースした。
これまでは、何度間違えても、ひたすらすべてのIPアドレスをクリックしていくとクリアできてしまうという問題があった。そのため、3回間違えたらゲームオーバーとなるライフシステムを実装した。
また、遊んだ結果をシェアできるように、結果画面にツイートボタンを配置した。

[感想と今後]
Done is Better than Perfectとよく言われるが、本当にその通りだと思った。普段だったら、OGPのことなんて全く気にしないし、デプロイのためのジョブやスクリプトも用意しない。そういったものもすべて1人で走りきる経験ができてよかった。
大した機能がない金曜日の時点で一旦公開までの手順を経験したことで、あまり時間の取れない平日でも、小さな機能を少しずつ、5日間連続でリリースすることができた。毎日少しずつ手を動かしていくことで、当初は予定になかった「ライフ」機能を実装するに至ったのは思わぬ収穫だった。
今後は、時間を見つけて以下のような機能を実装してみたいと思う。現状の静的ページでは難しい内容や、ユーザーには直接関係のないものもあるが……。
#web1weekイベント終了間際に、イベント開始時点で実装しようと考えていたWebサービスに近いものを発見してしまった。今回、ラストマイルを走りきって経験のある領域を増やすことができたので、最初のアイデアも、いつか形にしたいと思う。
[まとめ]
- #web1week イベントに参加して「IPアドレスまちがいさがし」をリリースした
- 1人でWebサービスを公開するラストマイルの経験を積んだ
- 小さくリリースして少しずつサービスを育てていく経験を積んだ
- Webサービス開発楽しい!次も何か作るぞ!
*1:この画像にも1ヵ所まちがいがあるのにお気づきだろうか。