しばらく間があいたので、現状報告なのじゃー。
[react-native-stopwatch-timer使ってみた]
先週時点で最新だったv0.0.20を使ったが、結論からいうとまともに動かせなかった。
動かなかった、のではない。ので、このライブラリ自体はちゃんと動く可能性がある。ただ、自分はサイトに掲載されているサンプルをほぼ丸っとコピーしたけれど、期待する動作を得られなかった。
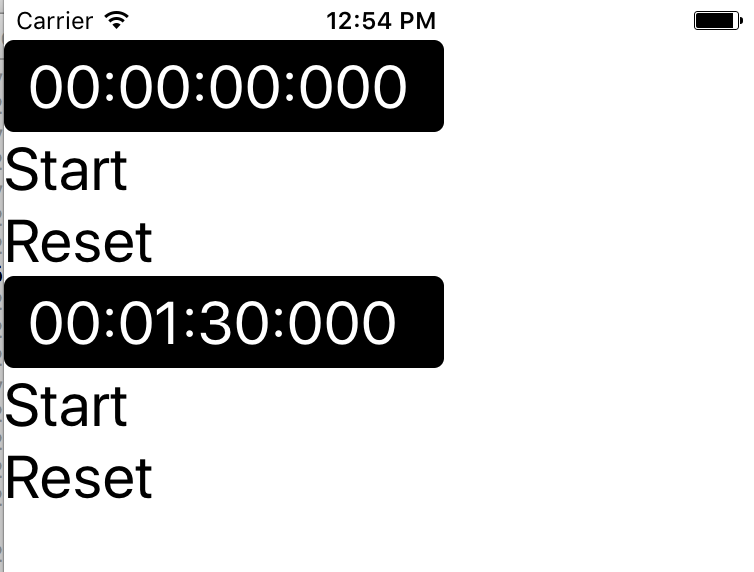
確かに、サンプルコードを利用することで、画像のような画面を得ることはできたが、ストップウォッチ(画面上部)の挙動が今ひとつだった。具体的には、Start -> Stop -> Startと遷移すると、「495678:00:13:123」のように、時間のカウントが妙にずれているところがあった。
ちなみに、タイマー(画面下部)の方はそこそこちゃんと動いていたように思うが、今回はストップウォッチでプランクの時間を計測したかったので、残念ながらこちらのライブラリは利用しない方向に決定。
[react-native-background-timer再び]
というわけで、react-native-background-timerを用いて、実装を進めることに。

開発中の画面イメージはこんな感じ。
実装した内容としては、
- ストップウォッチ(スタート<->ストップ)
- 計測した時間のリセット
- 時刻表示を分・秒単位でフォーマット
といったところ。
ベースにしてる元アプリからの差分としては
- スタート時のカウントダウン機能
- 目標値の表示
- 目標値に対するプログレスバー
- 過去履歴の参照
なんかがとりあえず足りてない感じ。
開発着手した動機の一つが、元アプリのプログレスバー表示のバグ(下図参照)なので、ここはなんとか来週中くらいに目処をつけたいところ。

[シミュレータ起動しない問題再び]
そういえば、今回の開発中にReact Nativeのデバッガーが使えず?iOSシミュレータが起動できない問題が再発したので、回避策を再掲。

この画面が出たら再起動すること。
参考情報はコチラ。
[まとめ]
実装物はコチラ。
[2018/02/22追記]
続きを書いた。